Gebruik eens andere fonts op je web pagina
Veel websites maken gebruik van de standaard "veilige" webfonts. Tegenwoordig is het mogelijk in de moderne browser veel verder te gaan.
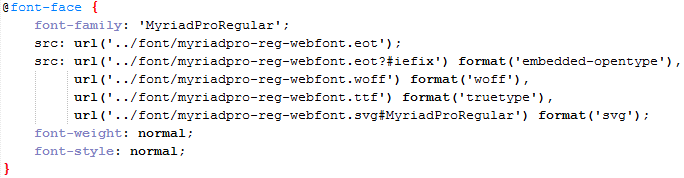
Met behulp van font-face binnen je css kun je je font gedetailleerd specificieren, zodat ze op iedere browser hetzelfde worden weergegeven.

Compatibiliteit
De volgende browsers ondersteunen font-face:
| browser | sinds versie | font formaten |
|---|---|---|
| safari (webkit) | 3.4 | OpenType PS (.otf) TrueType/OpenType TT(.ttf) |
| opera | 3.4 | OpenType PS (.otf) TrueType/OpenType TT(.ttf) |
| microsoft internet explorer | 5.0 | Embedded OpenType (EOT) |
| microsoft edge | 1.0 | OpenType PS (.otf) TrueType/OpenType TT(.ttf) Web Open Font Format (woff) |
| firefox | 3.4 | OpenType PS (.otf) TrueType/OpenType TT(.ttf) Web Open Font Format (woff) |
| google chrome | 3.0 | OpenType PS (.otf) TrueType/OpenType TT(.ttf) |
| netscape | 4.0 | Portable Font Resource (.pfr) |
Hoe maak je een font-face?
Stap 1:Bepaal welk font je wilt gebruiken en zoek hiervoor een TrueType of OpenType formaat.
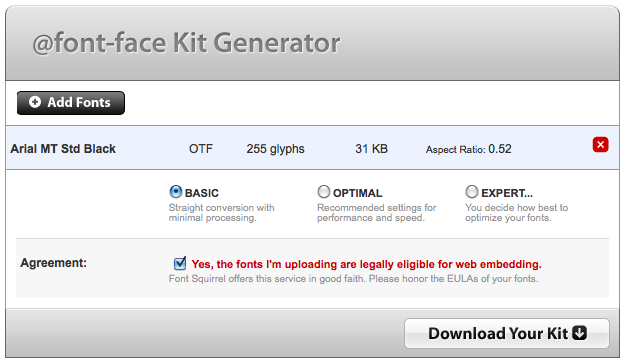
Stap 2:Converteer dit font zodat je het binnen verschillende browsers kunt gebruiken. Ik maak altijd gebruik van Font Squirrel.

Stap 3:Bovenstaande generator geeft ook een stylesheet zodat je kunt zien hoe je je font in je website kunt integreren. Bijvoorbeeld gebruik van de font-face van de vorige pagina:
h2 {
font-family: 'MyriadProRegular';
font-size: 21px;
}